
Mis on veebiarendus?
Veebiarendus on protsess, mis hõlmab veebilehtede ja veebirakenduste loomist, arendamist ja haldamist. Mitmekesises, jaotatud ja kõrge konkurentsiga keskkonnas ei pruugi üks suurus kõigile sobida.
Seepärast toome me Disenjadoriga turule justkui a la carte lahendused digitaalse ajastu jaoks. Veebiarenduse tähtsus tänapäeva ühiskonnas on vaieldamatu, mõjutades oluliselt, kuidas me suhtleme, õpime, töötame ja meelt lahutame.
Veebiarenduse mõiste
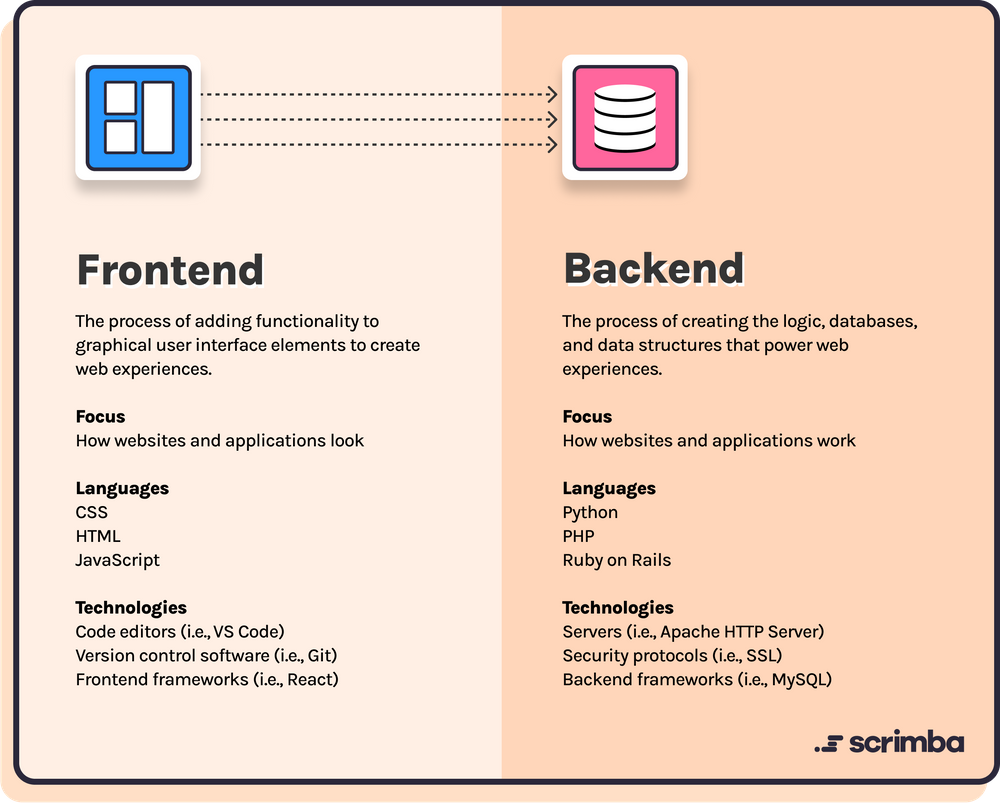
Veebiarenduse mõiste võib jagada kaheks suureks kategooriaks: kasutajaliidese (front-end) ja serveripoolne (back-end) arendus. Kasutajaliidese arendus keskendub veebilehtede ja rakenduste kujundusele ja interaktiivsusele, mida kasutaja näeb ja millega suhtleb. See hõlmab peamiselt HTML-i, CSS-i ja JavaScripti kasutamist, et luua esteetiliselt meeldiv ja kasutajasõbralik kasutajaliides.
Serveripoolne arendus seevastu tegeleb andmebaaside, serverite ja rakenduste loogikaga, mis toetavad veebisaidi toimimist "telgitagustes". See hõlmab programmeerimiskeelte nagu näiteks Python, Ruby, PHP ja Java kasutamist, et töödelda kasutaja päringuid, hallata andmebaase ja tagada veebirakenduse turvalisus ja tõhusus.

Veebiarenduse tähtsus digitaalses maailmas
Veebiarenduse tähtsus on viimastel aastakümnetel märkimisväärselt kasvanud, kuna internet on saanud lahutamatuks osaks igapäevaelust. Siin on mõned põhjused, miks veebiarendus on tänapäeval nii oluline:
- Globaalne ulatus: Veebiarendus võimaldab ettevõtetel ja organisatsioonidel jõuda globaalse publikuni, ületades geograafilisi piire. Veebilehed ja -rakendused on kättesaadavad üle kogu maailma, pakkudes platvormi toodete ja teenuste turustamiseks laiemale sihtrühmale.
- Digitaalne majandus: Veebiarendus on digitaalse majanduse alustala, võimaldades e-kaubandust, digitaalseid turge ja veebipõhiseid ärimudeleid. See on loonud uusi töökohti, ettevõtteid ja tööstusharusid, muutes majanduslikku maastikku.
- Suhtlus ja koostöö: Veebiarendus on võimaldanud uute kommunikatsioonivormide ja -platvormide loomist, nagu sotsiaalmeedia, blogid ja foorumid, mis soodustavad arvamuste vahetamist ja ühiskondlikku osalust.
- Innovatsioon ja tehnoloogia areng: Veebiarendus on innovatsiooni eesliinil, kasutades uusimaid tehnoloogiaid nagu tehisintellekt, masinõpe ja pilvandmetöötlus, et luua keerukaid ja intelligentseid veebirakendusi.
Erinevus veebikujunduse ja veebiarenduse vahel
Veebikujundus ja veebiarendus on kaks erinevat valdkonda, mis mängivad veebilehtede ja -rakenduste loomisel olulist rolli. Kuigi need kaks terminit võivad tunduda sünonüümidena ja neid kasutatakse sageli vaheldumisi, viitavad need tegelikult erinevatele aspektidele ja oskustele veebilehe loomise protsessis. Mõistmine, mis eristab veebikujundust veebiarendusest, on oluline nii klientidele kui ka professionaalidele, et tagada edukad ja tõhusad veebiprojektid.

Veebikujundus
Veebikujundus keskendub veebilehe visuaalsele aspektile ja kasutajakogemusele (UX). See hõlmab värvide, kirjastiilide, piltide ja paigutuse valikut, et luua esteetiliselt meeldiv ja intuitiivne kasutajaliides. Veebikujundajate peamine ülesanne on muuta veebileht atraktiivseks ja kasutajasõbralikuks, tagades, et kasutajad saavad veebilehel hõlpsalt navigeerida ja soovitud teavet leida.
Peamised elemendid:
- Visuaalne disain: Värvipalettide, kirjastiilide ja graafiliste elementide valik, mis määrab veebilehe üldise ilme.
- Kasutajaliidese disain (UI): Elementide paigutus ja interaktiivsus, et tagada hea kasutajakogemus.
- Kasutajakogemuse disain (UX): Veebilehe struktuuri ja navigatsiooni planeerimine, et optimeerida kasutajate rahulolu ja tegevuste lihtsust.
- Reageeriv disain: Tagab, et veebileht näeb hea välja ja töötab sujuvalt erinevatel seadmetel ja ekraanisuurustel.
Veebiarendus
Veebiarendus tegeleb veebilehe tehnilise loomise ja arendamisega. See hõlmab veebikujunduse ideede teostamist, kirjutades koodi, mis muudab disaini interaktiivseks ja funktsionaalseks veebileheks. Veebiarendus jaguneb kaheks peamiseks haruks: kasutajaliidese (front-end) ja serveripoolne (back-end) arendus.
Peamised elemendid:
- Kasutajaliidese arendus (Front-end): Tegeleb veebilehega, millega kasutaja suhtleb otse. Kasutab tehnoloogiaid näiteks nagu HTML, CSS ja JavaScript, et muuta disaini reaalselt kasutatavaks.
- Serveripoolne arendus (Back-end): Fokuseerib veebilehe "telgitagustele", nagu andmebaaside haldamine, serveri seadistamine ja rakenduste loogika. Kasutab keeli näiteks nagu PHP, Ruby, Python ja Java.
Veebiarenduse tehnoloogiad
Veebiarendus on pidevalt arenev valdkond, mida mõjutavad uued tehnoloogiad, raamistikud ja programmeerimiskeeled. Programmeerimiskeeled on veebiarenduse alustalad, võimaldades arendajatel luua funktsionaalseid, interaktiivseid ja kasutajasõbralikke veebilehti ning -rakendusi. Siin on ülevaade mõnest populaarsest programmeerimiskeelest veebiarenduses, mis on praegusel ajal kõrgelt hinnatud nii alustavate kui ka kogenud arendajate seas.
JavaScript
JavaScript on vaieldamatult üks kõige laialdasemalt kasutatavaid programmeerimiskeeli veebiarenduses. See on hädavajalik veebilehtede front-end arenduse jaoks, võimaldades luua dünaamilisi ja interaktiivseid veebilehti. JavaScripti ökosüsteem on lai, sisaldades mitmeid raamistikke, nagu React, Angular ja Vue.js, mis muudavad veebirakenduste arendamise kiiremaks ja efektiivsemaks.
Python
Python on tuntud oma lihtsuse ja loetavuse poolest, muutes selle suurepäraseks valikuks nii algajatele kui ka kogenud arendajatele. See on mitmekülgne keel, mida kasutatakse veebiarenduses, tehisintellektis, andmeteaduses ja automatiseerimises. Veebiarenduses on Python populaarne tänu Django ja Flaski raamistikele, mis pakuvad tööriistu turvaliste ja skaleeritavate veebirakenduste kiireks arendamiseks.
PHP
PHP on serveripoolne programmeerimiskeel, mis on loodud spetsiaalselt veebiarenduseks. See integreerub sujuvalt HTML-koodiga, võimaldades arendajatel luua dünaamilisi veebilehe sisu, mis töötleb andmeid serveris. PHP on aluseks mitmetele populaarsetele sisuhaldusplatvormidele, nagu WordPress, Drupal ja Joomla, mistõttu on see jätkuvalt oluline veebiarendajate jaoks.
Java
Java on programmeerimiskeel, mis on tuntud oma platvormidevahelise ühilduvuse, turvalisuse ja skaleeritavuse poolest. See on populaarne keel paljude ettevõtete ja suurte süsteemide jaoks, kuna Java võimaldab arendada vastupidavaid ja kõrge jõudlusega veebirakendusi. Java ökosüsteem sisaldab mitmeid raamistikke ja tööriistu, nagu Spring ja Hibernate, mis toetavad kaasaegset veebiarendust.

Erinevad veebiarendused
Veebiarendus on lai valdkond, mis hõlmab erinevaid tegevusi ja projekte, alates lihtsatest kodulehtedest kuni keerukate veebirakenduste ja mobiilirakendusteni. Igal arendustüübil on oma eesmärgid, väljakutsed ja parimad praktikad. Siin on ülevaade peamistest veebiarenduse tüüpidest, sealhulgas kodulehe tegemisest, e-poe loomisest, mobiilirakenduste ja veebirakenduste arendamisest.
Kodulehe tegemine
Kodulehe tegemine on veebiarenduse kõige levinum vorm. Koduleht võib teenida erinevaid eesmärke, alates ettevõtte digitaalsest visiitkaardist kuni informatiivse ressursini, mis kogub ja jagab teavet. Kodulehe arendamisel on oluline keskenduda kasutajasõbralikule disainile, selgele navigatsioonile ja optimeeritud sisule, mis parandab otsingumootori nähtavust. Tänapäeval kasutatakse kodulehe loomiseks sageli sisuhaldussüsteeme (CMS), nagu WordPress, Webflow, Joomla või Drupal, mis võimaldavad kasutajatel ilma sügavate tehniliste teadmisteta hallata ja uuendada oma veebilehte.
E-poe tegemine
E-poe tegemine keskendub veebipõhise kauplemiskeskkonna loomisele, mis võimaldab toodete või teenuste müüki internetis. E-poe arendus nõuab keerukamat lähenemist, kuna see hõlmab tootekataloogide haldamist, ostukorvi funktsionaalsust, makseviiside integreerimist ja kliendiandmete turvalisust. Populaarsed platvormid e-poe loomiseks hõlmavad WooCommerce'i (WordPressi laiendus), Shopify'd ja Magento't, mis pakuvad valmislahendusi alates laoseisust kuni maksete töötlemiseni.

Mobiilirakendused
Erinevalt veebirakendustest, mis töötavad veebibrauseris, installitakse mobiilirakendused seadmesse, pakkudes tavaliselt paremat jõudlust ja võimalust kasutada seadme riistvarafunktsioone (nt GPS, kaamera). Mobiilirakendusi arendatakse kas nativiivselt, kasutades operatsioonisüsteemi konkreetset keelt (näiteks Swift iOS-i jaoks ja Kotlin Androidi jaoks), või kasutades hübriidplatvorme nagu React Native ja Flutter, mis võimaldavad arendada üht rakendust mitmele platvormile.
Veebirakendused
Veebirakendused on keerukamad kui tavalised veebilehed, pakkudes interaktiivset kasutajakogemust ja võimalust teha spetsiifilisi ülesandeid või hallata andmeid. Veebirakendused töötavad veebibrauseris ja võivad pakkuda funktsionaalsust, mis on sarnane desktop-tarkvarale või mobiilirakendustele, kuid ilma vajaduseta rakendust seadmesse installeerida. Veebirakenduste arendus võib hõlmata kasutajaliidese programmeerimist (JavaScript, HTML, CSS) koos serveripoolse loogikaga (nt Node.js, Ruby on Rails, Django), et töödelda andmeid, hallata kasutajaseansse ja tagada rakenduse turvalisus.
Iga veebiarenduse tüüp nõuab erinevat lähenemist, tehnoloogiaid ja oskusi, et luua kasutajasõbralikke, turvalisi ja tõhusaid digitaalseid lahendusi. Edukas projekt nõuab põhjalikku planeerimist, disaini, arendust ja testimist, tagamaks, et lõpptoode vastab nii kasutajate vajadustele kui ka ärilistele eesmärkidele.
Kokkuvõtteks
Disenjador on spetsialiseerunud pakkuma kohandatud a la carte veebirakendusi, mis on loodud selleks, et aidata klientidel silma paista tihedas digitaalses konkurentsis. Meie teenused hõlmavad kogu veebiarenduse spektrit, alates kasutajaliidese (front-end) disainist kuni serveripoolse (back-end) arenduseni, rõhutades iga projekti unikaalsust ja meie klientide spetsiifilisi vajadusi.
Disenjadori meeskond kasutab viimaseid tehnoloogiaid ja programmeerimiskeeli, et pakkuda laia valikut veebirakendusi – alates dünaamilistest kodulehtedest ja e-poodidest kuni mobiili- ja veebirakendusteni. Meie eesmärk on mitte ainult rõhutada veebiarenduse kohandatavust ja mitmekülgsust, vaid ka tagada, et iga loodud digitaalne kogemus aitab meie klientidel saavutada nende ärilisi ja loovaid eesmärke, luues sellega väärtust ja edendades kasvu tänapäeva digitaalses ökosüsteemis.
Kui soovid küsida veebirakenduste kohta, siis kirjuta meile siin!
.svg)
%201.png)